Топ-10 трендов веб-дизайна 2019 года
Топ-10 трендов веб-дизайна 2019 года
26.02.2019
Веб-дизайн — это в основном процесс создания сайтов с различными аспектами и их ландшафтом, если он постоянно развивается. Поэтому каждый год индустрия веб-дизайна также претерпевает некоторые новые изменения, чтобы оставаться вдохновляющими и актуальными. Кроме того, среди всех дизайнеров очень распространено мнение, что изменение во времени и тенденциях является сложной частью их работы, потому что постоянно обновляться обязательно.

С другой стороны, пользователи требуют от разработчиков трех параметров, то есть сайт должен быть интерактивным, личным и релевантным, что также означает, что веб-дизайнеры сейчас сталкиваются с проблемой разработки сайта, который отвечает потребностям их пользователей.
Перспективные тенденции дизайна сайтов изучил и описал портал TemplateMonster.com
Скошенная сетка модулей страницы
Вместо того, чтобы использовать уныло прямые вертикали и горизонтали разбивки «экрана», модно использовать скошенную или искаженную сетку. Тогда страницы становятся более запоминающимися. Экспериментируйте с сетками и макетами!
«Битая» сетка: наложение модулей страницы
Тенденция использования накладывающихся сеток и создания «сломанного» опыта для зрителя сейчас находится на пике. Дизайнеры накладывают модули содержимого, цвета и текстуры для достижения эффекта глубины. Этот динамизм помогает привлечь зрителей и подчеркнуть наиболее конверсионно-ориентированные разделы сайта.Кстати, разбитая сетка не идентична отсутствию структуры вообще. Небрежные сайты все еще не в тренде.

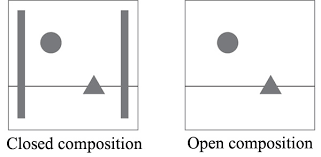
Открытая композиция
Открытая композиция — свободно расположенные графические элементы, которым «не мешают» пределы экрана (то есть по краям страницы нет вертикального меню и других фиксированных вертикальных модулей).
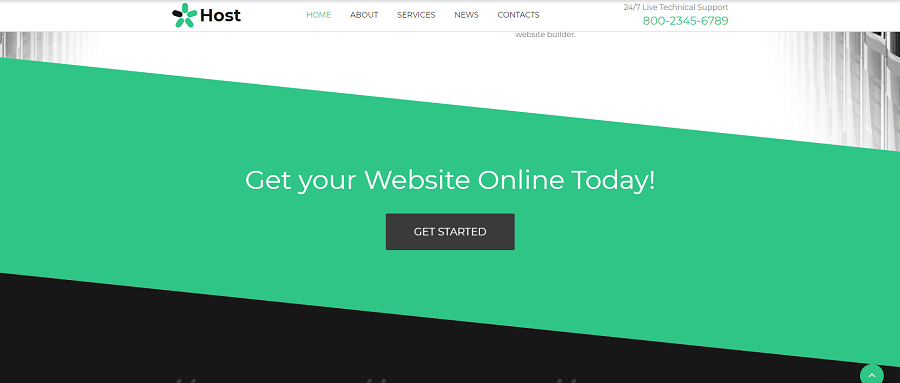
Фиксированная навигационная панель
Сохранение фиксированным меню навигации позволяет пользователям перемещаться по веб-сайту из любого места любой страницы. Особенно фиксированная навигационная панель важна для мобайл-посетителей.Минималистичный веб-дизайн
Люди хотят избавиться от загроможденных сайтов, на которых сразу видно весь ассортимент. Потому в минималистичном веб-дизайне страницы (прежде всего, Главная) являются «карточками» с минимальным количеством текста.По сути, такие страницы действуют как точки входа, которые содержат гиперссылки для получения дополнительной информации — а она, в свою очередь, выглядит как «карточки» такого же типа.

Cinemagraphs
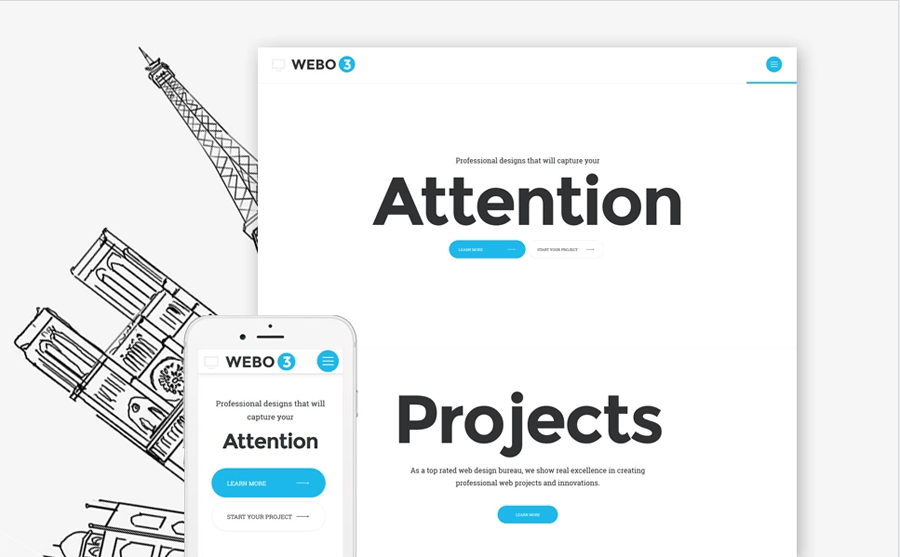
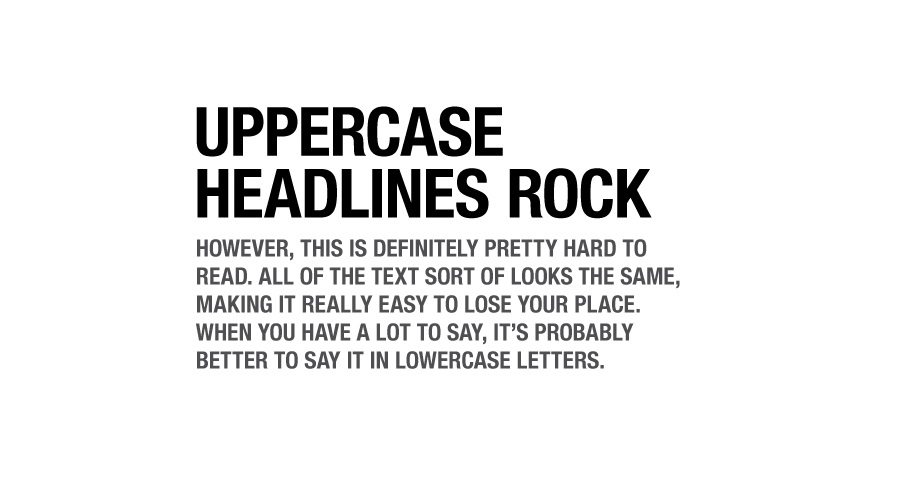
Cinemagraphs — это высококачественные видео или GIF-файлы, которые обычно плавно зациклены. Это становится очень популярным способом добавить визуальный интерес к страницам сайта. Красивые полноэкранные циклы дольше удерживают внимание посетителя.ALL CAPS – ТЕКСТЫ ЦЕЛИКОМ ЗАГЛАВНЫМИ БУКВАМИ
Эта тенденция также быстро распространяется среди веб-дизайнеров. Почти каждый профессиональный бизнес и стартап используют тексты целиком из заглавных букв для создания более привлекательного и симметричного веб-дизайна.Кроме того, all caps также становится фирменным стилем для чистой и четкой навигации.

Декор кнопок
Уже не модно создавать кнопки в виде унылых строгих прямоугольников с текстом посередине. Теперь они становятся овалами, паралеллипипедами и другими фигурами. А могут и вообще иметь градиентно расплывающиеся контуры.Другой модный стиль в создании кнопок — легкое «плавание» их по экрану при скроллинге или анимированный текст и иконки на них.
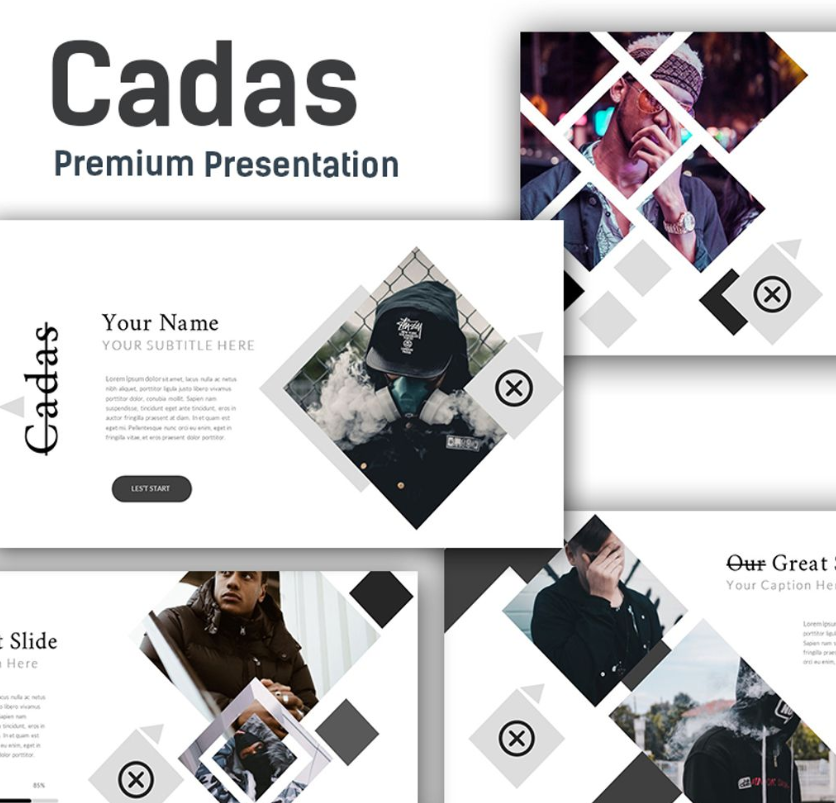
Геометрия
Во-первых, круги, квадраты и треугольники выглядят очень минималистично, а мы уже знаем, что минимализм — это тренд.Во-вторых, наши модные простые минималистичные элементы не перегружают код сайта, поэтому скорость также будет на высоте.

Много пустого пространства
Не пытайтесь заполнить все пространство на странице. Не пытайтесь разместить весь ассортимент на одной странице. Оставьте свободное пространство между элементами дизайна. Помните, что пустое место добавляет элегантности и изысканности вашему сайту.Перевод EVO.business
Вернуться к списку новостей