Составляющие стоимости сайта: как спрогнозировать и оценить бюджет на разработку сайта
Составляющие стоимости сайта: как спрогнозировать и оценить бюджет на разработку сайта
10.05.2017
Одна из главных проблем сегодня на рынке – клиент не понимает, из чего складывается стоимость web-разработки. С одной стороны, «дешевые» сайты – это миф, в который хочется верить клиентам, но который уничтожает бюджеты клиента и не позволяет ему получать качественные продукты. С другой стороны, стоимость разработки во многих студиях необоснованно завышена. Поэтому клиенты часто задаются вопросом, почему за один и тот же сайт, студии выставляют цены, которые могут отличаться в 5 раз.
В общем, давайте попробуем разобраться, из чего складывается стоимость сайта, от каких факторов зависит окончательная стоимость сайта, как понять, какой бюджет нужно предусмотреть для разработки того или иного сайта, и можно ли сэкономить на создании сайта, не ухудшая качество получаемого результата.
Принцип формирования стоимости на услуги web-разработки
Производство сайта – это услуга. Мы предлагаем клиентам нечто метафизическое и абстрактное, то, что нельзя потрогать руками. Поэтому клиентам не до конца понятно, сколько стоит эта услуга.
Давайте представим себе, как формирует стоимость услуг фрилансер. Не важно, в какой сфере он работает.
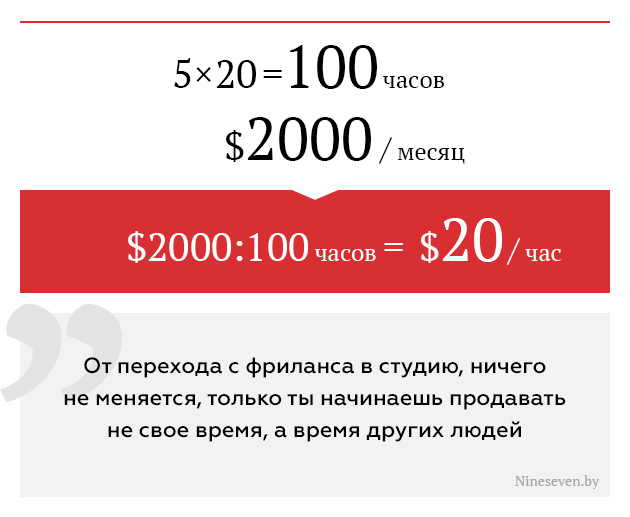
Фрилансер изначально устанавливает планку, сколько он будет зарабатывать в месяц. Далее – анализирует, сколько у него времени, сколько часов в день он будет работать. Допустим, 5 часов в день. Сколько рабочих дней у него будет в месяц. Например, 20. И он хочет зарабатывать в месяц, например, – 2 000 долларов. Соответственно, 2 000 долларов на 100 часов, получаем стоимость часа - 20 долларов.
И, не важно, какие услуги ты будешь предоставлять. Все равно ты тратишь на это свои часы.

А переход с фриланса в студию ничего не меняется. Ты продаешь не свое время, а время других людей. Но к этому еще добавляются затраты. Поэтому время других людей получается несколько дороже, ведь всем нужно собраться вместе, и с «общака» оплатить бухгалтерию, аренду, налоги и прочие расходы. Таким образом, стоимость сайта – это часы специалистов, которые принимают участие в процессе.
Количество специалистов не постоянная величина. Она зависит от бизнес-процессов, построенных в компании. В среднем эта цифра составляет 5-6 человек.

Стоимость одного часа в разных студиях
Что касается стоимости нормочаса в web-студиях, то эта цифра равна 20-25 долларов в час.
Конечно, можно выкупить часы программиста по $2 в час. Такого специалиста не оформляют, и поэтому нет дополнительных затрат. При этом продать его могут по своей коммерческой цене – за $20 в час. Ясно, что в таком случае у компании стоит цель получить интересный контракт, и она может со старта скинуть половину стоимости проекта. Последствия такой оценки следующие – сроки поедут, поскольку программист, который готов работать за такие деньги – это, скорее всего, неопытный студент.
Как ставка в 20 долларов за час может превратиться в 10 долларов в час?
Раньше мы брали средний показатель – 20 долларов в час. Но поняли, что бывают случаи, когда это неуместно. В прошлом году мы ввели практику стажировки, под контроль менеджеров. Конечно, мы не можем продавать работу стажера за 20 долларов за час. И чтобы не дурить голову клиенту, мы ввели коэффициенты. Изначально коэффициент равен – 1. Это ставка 20 долларов в час. Для работы специалиста вроде junior – мы вводим поправочный коэффициент – 0,5, то есть по 10 долларов. А вот часы арт-директора мы продаем по коэффициенту 1,5. И это тоже должно отображаться в смете
Какие специалисты должны быть задействованы в проекте?
Это проектный менеджер, дизайнер, html-верстальщик, программист, тестировщик. У нас, к примеру, к процессу подключается еще и арт-директор.
Из участия этих специалистов и формируется стоимость создания сайта. Наша задача, как разработчика – разложить эту стоимость на участников проекта, спрогнозировать, сколько на это уйдет часов дизайнера, сколько часов программиста, арт-директора, менеджера, тестировщика, и так далее.
Совокупность часов специалистов с учетом ставки нормочаса в 20 долларов – и есть итоговая стоимость проекта.
Конечно же, клиенту важны не только часы. Клиенту важен продукт, который он получит в итоге. Смета, составленная студией, должна разговаривать с ним на понятном ему языке.
Что, кроме часов, должно быть в смете, чтобы клиент понял, за что он платит?
Абстракцию в виде 30 часов дизайнера нужно перевести клиенту на язык понятных ему вещей. Например, считаем количество шаблонов страниц. У каждой компании, конечно, есть своя смета и свои единицы подсчета. У нас смета представляет собой формулы, куда просто подставляются нужные значения.
К примеру, на один шаблон мы даем дизайнеру полдня, то есть 4 часа. Задача sales-менеджера, получая задачу на проект от клиента, продумать эти условия, необходимые для создания сайта. И клиент сам фактически для себя определяет, сколько нужно шаблонов.
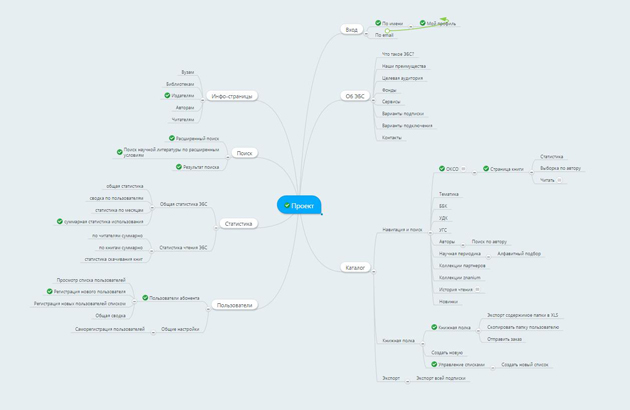
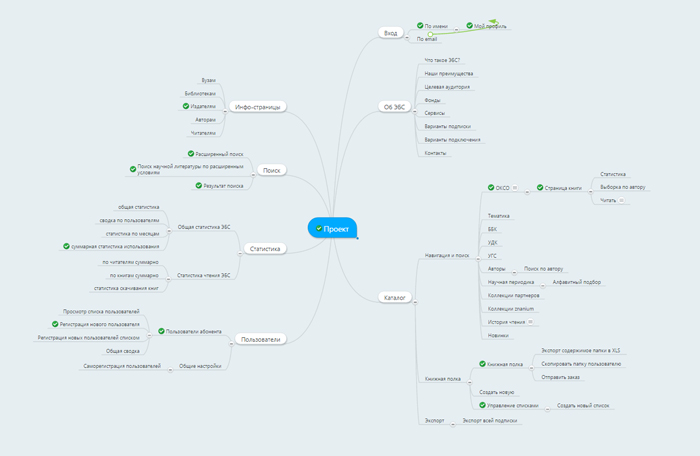
Выглядит это примерно так.

В итоге, менеджер строит структуру, отмечает зеленым шаблоны, которые уйдут в работу дизайнерам. А в последующем мы расписываем все страницы сайта и шаблоны, которые к ним будут применяться.

Например, для интернет-магазина берется 4-5 шаблонов, это минимальный набор. Если мы видим, что у клиента много нестандартных запросов и много сложных страниц. Тогда мы предварительно строим структуру сайта, и смотрим страницы, которые требуют специальной прорисовки, и тоже включаем их. А потом количество страниц умножаем на 4 часа и получаем общее количество часов.
Таким образом, в смете должна быть информация:
- этап работ
- наименование работ
- количество элементов этого этапа работы
- количество часов
- итоговая стоимость этапа и наименования работ
Сметы агентств очень сильно отличаются даже на жестко поставленную задачу. В этом и состоит сложность выбора. Есть такая поговорка: если трем проектным менеджерам в одной компании поставить одну задачу, вы получите 3 разные оценки. И если одному менеджеру поставить в разное время трижды одну и ту же задачу на оценку сайта, то вы все равно получите 3 разные оценки.

Поэтому любые стоимостные оценки построены на процессах студии и на опыте компании.
Сроки часто едут именно на этапе дизайна, когда клиент вносит много правок. Или в середине проекта, когда клиент вспоминает, что что-то забыл. А ведь тайминг на проект всегда выстраивается из идеальной картины, с расчетом на то, что все будет идти по плану, и никак иначе.
Мы, например, расписываем этапность с учетом 2 дней на приемку клиента. Но в реальности приемок у клиента выходит намного больше. И действительность такова, что сроки едут в большей части случаев. Я не видел еще ни одного проекта, где было все «тютелька в тютельку». Этим и плох фикс-прайс и так называемая «водопадная» модель разработки.
В такой ситуации компания-разработчик должна сама принимать на себя риски. Случается так, что маржинальность проекта уходит в минус. В таком случае, мы терпим, значит это наша ошибка, ведь мы с ним договорились на фикс-прайс, и сами недооценили проект. Солидность компании и оценивается по тому, может ли она принять на себя эти риски.
Одна из главных проблем сегодня на рынке – клиент не понимает, из чего складывается стоимость web-разработки. С одной стороны, «дешевые» сайты – это миф, в который хочется верить клиентам, но который уничтожает бюджеты клиента и не позволяет ему получать качественные продукты. С другой стороны, стоимость разработки во многих студиях необоснованно завышена. Поэтому клиенты часто задаются вопросом, почему за один и тот же сайт, студии выставляют цены, которые могут отличаться в 5 раз.
Этапы разработки сайта и их стоимость
Как формируется смета в студии Nineseven? Я знаю, что в нашей студии мы делаем внутреннюю страницу за 4 часа. Для того, чтобы наш менеджер по продажам не ломал голову, и процесс пресейла не удлинялся, мы берем среднее значение. Простую страницу мы рисуем за 2 часа, а сложную – за 6. Но когда мы берем среднее значение – по 4 часа на каждую страницу, в большинстве случаев нашей практики, мы попадаем в ту оценку, которую сделали. Бывают и другие ситуации. Когда мы работаем с маленькими проектами, мы могли бы называть малые объемы часов, и скорее всего бы пролетали.
Я тоже оцениваю проекты, и мне, например, при оценке лэндинга психологически сложно поставить большой объем часов. Это ведь одностраничный сайт. Я стесняюсь называть 80 часов ($1 600). Думаю: «Как это - одну страницу делать 2 недели? Мы сделаем быстрее!».
Но если бы мы ее делали для себя, мы бы реально сделали ее за 20 часов. Поэтому мы специально закладываем риски, исходя из собственных 20 часов, и называем клиенту в таком случае 40 часов. Иногда выясняется, что из-за большого количества правок, сложностей с клиентом, мы тратим вместо 40 – 80 часов, а иногда и все 90. Да, это случается. Это проблема подхода фиксированной стоимости.
ЭТАП ПРОЕКТИРОВАНИЯ
Что такое «показное» проектирование и почему иногда проектирование – это «деньги на ветер»?
Прежде чем приступать к оценке сайта, важно отстроить его структуру, описать, какие разделы будут присутствовать в нем, просчитать нужное количество страниц. Проще сказать – требуется собрать сайт. К примеру, мы считаем, что нам нужна Главная страница и 4 внутренних – к примеру, всего 5 страниц.
По классике дальше идет этап проектирования, но мы не всегда начинаем с этого этапа. Особенно это касается «примитивных» сайтов. Под «примитивным» сайтом мы понимаем все сайты, которые делаются на потоке в интернете – корпоративные сайты, текстовые, информационные, с большего интернет-магазины. Почему не делаем? Потому что проектирование – это не рисование черно-белых блок-схем, это продумывание взаимодействия, инфраструктуры, и чаще всего в простых сайтах – это все стандартно.
Результатом вот такого показного проектирования – чаще всего деньги на ветер клиента. И в результате он получает стандартный продукт. Если это, например, интернет-магазин, это будет фильтр, слева, справа или сверху - список товаров, либо табличный, либо с переключалкой, построчный, и там будет карточка товара и на карточке будут вкладочки, на которых будет описание характеристики, видео и все, как в стандартном интернет-магазине с небольшими вариациями.
В таком случае делать этап проектирования избыточен. Но мы продаем один прототип. Не для того, чтобы проектировать инфраструктуру, а для того, чтобы клиент видел предварительный набросок будущего дизайна, дизайн-концепции. Мы показываем клиенту, как стилистически будет выглядеть сайт. На этом прототипе мы отрабатываем размеры, расстояния, типографику, шрифты, при этом клиент видит уже в черно-белом варианте то, что дизайнер хочет предложить.
Я, как начинающий дизайнер, в свое время, волновался, когда готовил дизайн для клиента. У тебя есть текстовое описание того, что хочет клиент, и ты под это рисуешь конечный дизайн – цветной. Потом отправляешь клиенту и ждешь несколько часов – и думаешь, это будет гневный отклик или ему понравится, или «проходнячок». И не знаешь, какая будет реакция.
Так вот для того, чтобы минимизировать этот подход, особенно, когда это реальный бизнес, а не ситуация фриланса. Тебе нужно стандартизировать процессы и минимизировать издержки, нужно клиенту показывать процесс в виде прототипа. Если клиенту нравится – хорошо, не нравится - ничего, мы не так много времени потратили.. Переделали. Нравится. Тогда рисуем дизайн.
Таким образом, мы исключаем возникновение ситуаций, когда нам нужно полностью переделывать работу.
Допустим, дизайн-концепция главной страницы содержит 7 блоков. Нет смысла рисовать все 7 блоков, если клиент отбракует общую стилистику уже на первых двух. Тогда мы отрисовываем только два, и если клиент говорит ок – мы приступаем к дизайну.

Стандартно на 1 прототип мы выставляем 3 часа.

Сложное прототипирование или этап проектирования
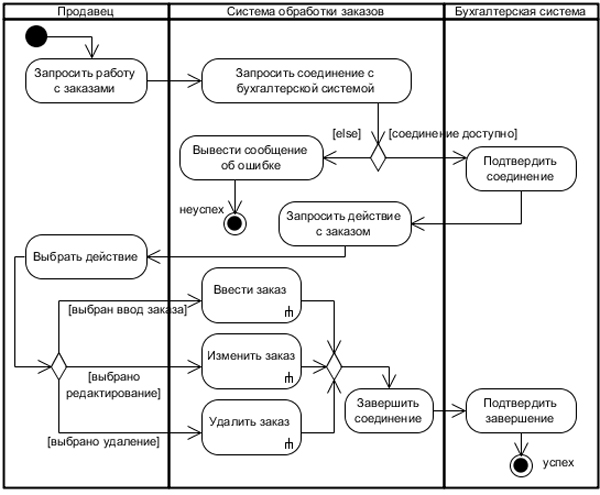
Конечно, есть случаи, когда непонятна или неочевидна логика взаимодействия с пользователем на сайте, или у клиента сложные бизнес-процессы. Например, клиенту нужен автомобильный конфигуратор. у которого есть пул входных данных для обработки. Вот несколько вариантов решения проблемы. Можно посмотреть на «соседний» сайт, где уже есть такой конфигуратор. И просто взять его себе в прототип. Но это будет не проектирование, это копирование готового решения.
А под проектированием я, прежде всего, понимаю взаимодействие систем. Человеческая зрительная система – тоже система, и она взаимодействует с интерфейсом. Дальше нужно понять, как интерфейс будет взаимодействовать с базой данных. Как клиент будет взаимодействовать с этой базой . Как будут вноситься данные в базу. Вот здесь нужно проектирование.

В примере с подборщиком автомобилей, возникает вопрос, как хранятся данные на стороне клиента, и как они будут передаваться на сторону сайта. В случае, если эта логика не совпадает, программистам нужно настроить парсинг базы со стороны клиента, обработать базу, сделать ее однородной, а также запрограммировать загрузку на сайт и продумать все взаимосвязи между элементами. Если эти связи будут нелинейными, то процесс еще усложняется. Важно, как клиент хочет управлять этими взаимосвязями, хочет ли он, например, чтобы в администраторской панели была такая функция, которая позволила бы ему запретить отображаться одним элементам при условии невыбора других элементов и так далее.
И только после того, как проектировщик продумал, как эти данные попадут в систему, как из системы попадут на внешнюю часть сайта, только тогда рисуется интерфейс. В другом случае получится интерфейс, который нельзя запрограммировать.
Вот в таком случае за создание прототипов действительно нужно брать деньги. Это оплата работы бизнес-аналитика. В такой ситуации прототип не является самоцелью, это лишь очевидный результат работы, а само проектирование – это описание логики, как все будет работать.
Если говорить, про задачу проектирования сборщика автомобилей – то я бы говорил о задаче ориентировочно в 40 часов. Это не работа дизайнера, не рисование прототипов, а время бизнес-аналитика. Любое проектирование, что мы продаем начинается с 50 часов. Если говорить в деньгах, то мы говорим клиенту, что это будет стоить не меньше 1000 долларов.

ЭТАП ДИЗАЙНА
Дизайн-концепция и дизайн
Дальше на дизайн-концепцию мы даем дизайнеру 2 дня – 16 часов. Мы берем самую насыщенную страницу. Чаще всего это главная страница, но не для всех проектов – это удачный выбор. Иногда интернет-магазины мы рисуем со страницы каталога. Это наш стандарт, когда речь идет о типовых проектах. Мы говорим своим дизайнерам, что они должны научиться выдавать концепцию за 2 дня.
После этого мы рисуем внутренние страницы. И соответственно умножаем количество страниц на 4 часа. Таким образом. Если у нас 5 страниц, это приблизительно 20 часов. И обязательно в смете мы прописываем название каждой страницы, чтобы для клиента было все очевидно, и чтобы он понимал, почему мы рисуем дизайн именно этих страниц. Чаще всего, потому что именно они содержат максимальный набор элементов, и по образцу этих страниц мы можем собрать остальные. К этим страницам к страницам мы собираем тестовый шаблон, и даем на текстовый шаблон дизайнеру – 8 часов. Текстовый шаблон – UХ kit, набор элементов, которые будут использоваться на сайте. Туда входят заголовки 6 уровней, все базовые теги, которые есть в разметке, которые в первую очередь формируются визуальным редактором, а также элементы, которые потом будут нужны программистам – например, кнопки, поля ввода, выпадающие списки, табы, уши для слайдеров, списки нумерованные, ненумерованные, цитаты, текст хедлайнера.

К стоимости на дизайн формируются и дополнительные услуги. Поскольку мы уделяем должное внимание дизайну, у нас есть главный «бармолей» по дизайну, который отвечает за то, чтобы то, что мы рисуем, выглядело на достойном уровне. Часы арт-директора мы считаем уже по формуле – 20% от всех часов, которые у нас уходят на дизайн. Арт-директор потратит 20% от времени затрачено на дизайн, поскольку, когда дизайнер будет это все рисовать, его будет контролировать арт-директор, и мы будет 20% времени на переделку, оценку. Это наш внутренний контроль качества по дизайну.
У некоторых российских веб-студий, к примеру, есть и технический и арт-директор. Они работают приблизительно по такому же принципу. Насколько другие студии включат в стоимость такую статью, зависит от того, как они продумывают ценообразование. Но я нечасто такое встречал. Не во всех компаниях в принципе есть арт-директор. Берется работа дизайнера и все.
30% - это правки на дизайн. По сути, здесь клиент платит нам риски за то, что работает с нами по фикс-прайсу.
Еще один важный пункт – адаптив. Когда он впервые появился, перед дизайнером стояла задача – нарисовать не только на 1000 пикселей ширины, рисовать теперь и на 1400, и на 700 и на 320. В результате, если у тебя 4 внутренних страницы, каждая в трех версиях, это существенно увеличивало объемы на дизайн и раздувало стоимость.
Позже мы ввели такую штуку, как guideline на адаптив. Что это такое? Мы не рисуем эти 4 внутряка, как они будут выглядеть, а мы собираем справочник, как должны себя вести элементы сайта при изменении ширины. И мы на это выделяли раньше день, а сейчас тоже берем 20% процентов объема на дизайн. И дизайнер отрисовывает, как будет выглядеть шапка в этих трех состояниях, футер, подвал сайта и горизонтальные элементы.
Если на сайте дополнительно присутствуют и другие важные элементы, которые не понятно, как перестраивать, например, горизонтальный фильтр. Тогда, это отрисовывается отдельно.
Таким образом, мы экономим на отрисовке большого количества страниц на адаптив.

В этом году, так как мы решили увеличивать маржинальность наших продуктов, но не на уровне «рыночного» образования, типа «как ты одет», а на уровне качества предоставляемых услуг. Мы будем вводить этап интерфейсной анимации. Дизайнеры будут отрисовывать то, как должны себя вести элементы при наведении, выпадающие меню и многое другое, поскольку сейчас сайты идут одновременно в сторону простоты, но и в сторону усложнения взаимодействия с пользователями. Это тренд. Его надо учитывать.
Во многих случаях в смете студии будут присутствовать все названные этапы, и по каждому из них то количество страниц, которое нужно отрисовать для сайта.
ЭТАП ВЕРСТКИ
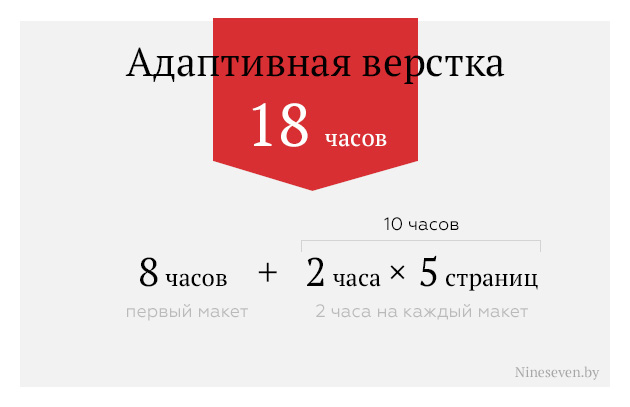
Верстка напрямую связана с дизайном. За первый макет разметки мы берем 8 часов. На все последующие по 3 часа. Количество внутряков берем из расчета на дизайн. К этому добавляем 30% на тестирование. А также берем за адаптив – первичный 8 часов (главного макета) и на допиливание каждой страницы на 1,5-2 часа. И таким образом, так как у нас это все внесено в excel в виде формул, то sales-менеджер при подготовке сметы прописывает только одну цифру – количество внутренних страниц, и все это автоматически считается.


ЭТАП ПРОГРАММИРОВАНИЯ
С программированием чуть сложнее. У нас расписана вся функциональность. Программирование каждого элемента функциональности занимает свое количество времени. У каждого сайта (интернет-магазин, каталог, текстовый сайт) есть свои базовые элементы. И в данном случае мы оцениваем часы программистов, которые могут установить из коробки Битрикса эти стандартные элементы, которые нужны клиенту. У нас получается приблизительно 70 часов на интернет-магазин, 30 часов на текстовый сайт. Для начала, менеджер определяет тип проекта. Если это текстовый сайт, значит, там нет каталога. Если каталог, то в нем не должно быть личного кабинета и корзины, которые есть в интернет-магазине и так далее.

Вот примерная почасовка по некоторых элементам для программирования в интернет-магазине:

Также можете посмотреть, сколько часов занимают программные блоки для других сайтов – витрины, каталога и интернет-магазина.
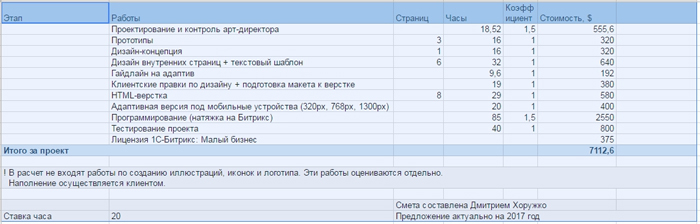
Таким образом, итоговая смета по разработке сайта может выглядеть достаточно просто:

Попробуйте скачать образец сметы, и используя формулы, попробовать сформировать стоимость разработки вашего сайта.
Почему так сильно могут отличаться сметы и количество часов в сметах от разных студий?
Чем менее опытные программисты, тем больше они тратят времени на разработку сайта – это понятно. И если ты не знаешь, что есть компании, студии, которые могут сделать интернет-магазин за 80 часов, в том время, как твой программист может сделать его за 200, и не имея возможности сравнить, ты будешь продавать 200 часов и ты будешь думать, что это правильно.
С другой стороны, если ты известен на рынке и хочешь остаться в этом бизнесе надолго, тебе важно сохранять качество производимого продукта. Формально сделать сайт можно намного быстрее. Но важно и качество. Именно поэтому, например, у нас в компании есть часы арт-директора, фактически это оплата за качество. У каждой компании свои этапы, которые оплачиваются. Мы, например, этап бизнес-анализа на пресейле не продаем. Некоторые компании его продают всегда.
У большой компании может быть стоимость часа будет выше, чем у маленькой. Просто потому что у них больше штат и выше издержки. Во-вторых, они могут тратить больше часов, потому что они и работы могут делать больше. Например, у нас есть стандарт, чтобы весь наш проект соответствовал стандартам SEO. Например, компонента пагинации Битрикса из коробки – она не работает так, как требуют от нас SEO-шники, поэтому мы ее допиливаем. И в целом, делаем много всякой работы, которая замедляет реализацию верстки, но для клиента она неочевидна. В большинстве случае, клиент как специалист не знает этих моментов. В этом выражается качество. Мы делаем вёрстку так, чтобы она имела одинаковую структуру вложенных блоков, чтобы программистам было ее легче натягивать. Такая верстка будет легче и в реализации и в поддержке. Мы, например, имеем определенные стандарты по классам и пр. Это все замедляет работу специалиста, он может сделать «тяп-ляп» и визуально это будет выглядеть так же и возможно даже будет дешевле, но насколько тяжело в таком случае будет поддерживать проект, и насколько адекватно его будет продвигать – не известно.

Во-вторых, компании, которые заботятся о качестве, у них всегда большее количество часов. Такое увеличение часов может быть за счет того, чтобы сама разработка требует большего количества стандартов качества, либо большее количество людей подключается к процессу, SEO-специалисты, web-аналитики, проектировщики и пр.
И третий вариант, когда компания понимает, что выехала на своем бренде, и клиент фактически платит за бренд. Когда студия доходит до определенной точки развития, когда она среди лидеров, бизнес-процессы налажены, а клиенты готовы за это платить. Иногда это такой немой диалог между компаниями. Так размышляет клиент: «Я обращаюсь в топовую компанию, и я, скорее всего, переплачиваю. И компании на месте номер два и номер три сделают не хуже, как минимум, потому что они уже тоже в тройке, они сделают дешевле. Но тут я не заморачиваюсь, это все-таки бренд, они же не хотят лицом в грязь упасть, и я получу качество».
Случаи действительно неадекватной и избыточной стоимости
Именно поэтому клиенты должны разобраться в ценообразовании. Исходя из опыта наших специалистов, всего за день можно научиться оценивать заявки, и разрабатывать сметы по такой методике.
Иногда из сметы не очевидно, откуда появляется такая стоимость. Например, можно открыть смету и там будет написано – проектирование двух прототипов будет стоить 500 долларов. По такой смете совершенно непонятно, почему 20 прототипов стоит 500 долларов. Сколько стоимость 1 прототипа? То есть, если я разделю эту сумму на 20 прототипов, могут ли я заказать 21 прототип, и получу ли я этот прототип за 25 долларов. А сколько будет стоить тогда 10 прототипов? Менеджер должен, не запинаясь, все объяснить и ответить на все вопросы клиента.
Чтобы клиенту было до конца все понятно, мы используем mind map.

Там мы отображаем и в смету прописываем прототипы, которые нужны. Например, для интернет-магазина нужна карточка товара, список каталога, главная страница, текстовый шаблон. Конечно, клиент может закрыть глаза и сказать «я ничего не хочу в этом понимать», и согласиться на любую цену. Но если клиент хочет получить качественный продукт, он должен участвовать в реализации проекта, и в том числе разобраться, какова его стоимость.

Кроме того, эта же стоимость будет идти на поддержку сайта. В случае, когда клиенту после разработки сайта, например, нужно отрисовать еще одну страницу – он уже будет понимать, сколько она ему обойдется.
Для того же, чтобы разобраться, насколько адекватную стоимость выставляет студия, нужно обращать внимание на следующие вещи.
Первое. Когда компания в смете или в разговоре не может внятно объяснить, почему это стоит столько, и ответить на все вопросы клиента.
Второе. Когда, например, клиент пытается продавить компанию-подрядчика по цене, и компания может скинуть тебе треть стоимости. Почему?
Надо понимать, что в нашей сфере маржинальность проектов составляет в среднем 20-30. Если, конечно, не брать уж совсем удачные случаи. Теперь подумайте, если компания сливает сразу 30% от стоимости, то непонятно, как она зарабатывает, и какова тогда себестоимость проекта.
У меня был случай, когда клиент выбрал шорт-лист, и ездил по компаниям с запросом на разработку простого, но срочного сайта. И все студии называли стоимость с поправкой на эту срочность. А он им говорил: «денег нет, не могли бы вы подвинуться?». И некоторые компании двигались со старта на половину стоимость. О чем это говорит…
Конечно, есть такая практика, когда ты берешь проект с расчетом на дальнейший апсел. Иногда студии реально берутся за проекты, которые не приносят прибыли на начальном этапе. На такой риск можно пойти, если это брендовый клиент, и такой проект может потянуть за собой череду схожих клиентов, которым уже можно выставлять нормальный счет.
Что может увеличить стоимость сайта?
На чем можно сэкономить и сделать сайт дешевле?
Разработать и запустить сайт можно без какого-то функционала. Первое, от чего можно отказаться – это адаптивность. Сайт будет работать и открываться со смартфона. Можно не отрабатывать анимации, можно отказаться от интеграции, и сделать набивку контента руками, при этом платить отдельно человеку зарплату, который будет наполнять сайт.
Если смотреть на функционал, который может быть вовсе не нужен на текущий момент, можно, например, не делать облако тегов, в интернет-магазине можно не делать главную страницу, сразу перейти к каталогу. Можно отказаться от проработки дополнительных прототипов, от бизнес-аналитики.
С другой стороны, что увеличивает стоимость сайта, и для клиента это не всегда очевидно и заметно? Вот один из таких примеров. В Битриксе оформление заказа реализовано через обязательную регистрацию пользователя. Конечно, это критично влияет на продажи. И если ты делаешь проект на классической логике Битрикса, то популярна дополнительная услуга – реализация оформления заказа без регистрации. В зависимости от дизайна такая доработка может занять несколько дней, но если дизайн сделан шаблонно, то доработка может занять дополнительно полдня.
Если говорить о стандартных сайтах – интернет-магазине, корпоративном сайте, промо-сайте – они имеют классическую структуру, и их стоимость формируются как мы и считали - количество страниц и функционал. А вот, например, портал – это уже нестандартный проект. Такие проекты оцениваются по-другому: тщательно формируется структура, обсуждается клиентом. Там обязательным этапом будет проектирование, которое будет самым большим и глобальным этапом. Времени на него уйдет до нескольких недель.
Идем нестандартным путем: это когда у тебя все работает, но выглядит пока не очень
Проект можно реализовывать иначе, но для этого нужно доверять разработчику, либо самому иметь определенные компетенции. Можно начинать разработку сайта вовсе не с прототипирования или дизайна, а идти от программной разработки. В этом случае мы собираем программный каркас, разрабатываем логику взаимодействия с пользователем, и только потом реализуем дизайн. В случае, когда дизайн идет первично, дизайнеры часто создают такие усложнения, которые потом при реализации придется оплатить. Именно поэтому, когда мы делаем сложные проекты, типа стартапов, мы подключаем дизайн только после того, как выстроим детальную программную логику проекта. Это когда все работает, но выглядит пока не очень.
ИТОГО: Возможно ли спрогнозировать стоимость сайта и разобраться с ценообразованием?
Таким образом, понимая выше описанное, разобравшись, как происходит ценообразование, можно легко спрогнозировать стоимость сайта. Вы можете скачать наш образец сметы. Конечно, это будет ценообразование по нашей методологии. Не факт, что другие компании делают так же. Но это позволит хотя бы приблизительно прикинуть, сколько может стоить сайт.
С другой стороны, запрос ценовых предложений – также подходящий метод оценить стоимость сайта. Еще важно помнить, что разработка сайта начинается со структуры сайта. В первую очередь, вам нужно понять, какие разделы будут на будущем сайте.
Большая часть наших клиентов, половина точно - может самостоятельно это сделать, собрать структуру сайта, оценить приблизительный бюджет.
Иногда бывает так, что сайтом занимается представитель отдела маркетинга, который еще не участвовал в процессе разработки сайта, и он может не знать, как собирать эту структуру, ему нужна помощь. Если же это собственник бизнеса, у которого уже был сайт, и он принимал участие в разработке сайта, он сможет легко с этим справиться. Многие клиенты приходят уже в студию с точными запросами, со структурой, с подробным описанием функционала, и уже знают, что прогнозируемого им бюджета приблизительно будет достаточно для разработки их проекта.
ОБ АВТОРЕ СТАТЬИ:

Дмитрий Хоружко, коммерческий директор агентства Nineseven.

Опыт работы над онлайн-проектами — более 11 лет, 5 из которых Дмитрий руководит собственным агентством веб-разработки Nineseven.
Участвовал в проектировании электронного правительства Казахстана, работал над проектами для Газпрома, МТС, Билайна, ХоумКредит Банка и др. Один из авторов проекта по тренировке интеллекта онлайн, которым пользуются более 200 000 человек.
Спикер курса Академии Webcom «Интернет-маркетинг: продвижение бизнеса в интернете».
Вернуться к списку новостей