10 трендов в веб-дизайне на 2022 год по версии Elementor
10 трендов в веб-дизайне на 2022 год по версии Elementor
28.01.2022
Специалисты платформы Elementor, которая позволяет создавать веб-сайты для профессионалов на WordPress подвели итоги 2021 года в сфере веб-дизайна и посмотрели, какие дизайнерские причуды ждут нас в будущем. Вот 10 предстоящих трендов.
1. Мания инклюзивного дизайна
«Инклюзивность», к сожалению, рассматривается как политическое модное словечко, употребляется все чаще, но по своей сути это идеология, которая обращена к каждому дизайнеру, прилагая все усилия для инклюзивности там, где ранее инклюзивности не существовало. На сегодняшнем персонифицированном глобальном рынке эта идея гораздо ближе, чем когда-либо.
Инклюзивный дизайн влияет на каждый шаг процесса разработки веб-сайта, от принятия стратегических решений в отношении целевой аудитории сайта, до его тона голоса и персонализации, а также определения графического языка вашего бренда для учета всех полов, точек зрения, опыта и ситуации.
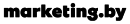
Например, изображения и иллюстрации функционального назначения стали чаще появляться на негендерном фронте, предлагая игривое разнообразие.
Кроме того, под влиянием игрового мира в следующем году интернет будет наводнен растущим числом аватаров, иллюстраций и персонажей нечеловеческой идентичности, поскольку глобальная сеть уже предлагает альтернативные реальности — подвергая сомнению самую суть того, что это реально.

Модель, которую Ranboo Fashion показывает в своем видео, несколько изменчива в гендерном отношении, скрывая лицо, так что зритель не уверен в личности модели.
2. Scrollytelling
Scrollytelling становится все более популярным способом использования цифрового интерфейса и передачи сложной истории.
Эти визуальные эффекты стремятся очаровать аудиторию, преподнося ей привлекательный контент на блюдечке с голубой каемочкой. Scrollytelling также называют «нарративной визуализацией» — серия визуальных элементов, последовательно расположенных вместе, организованных в хронологическом порядке для передачи определенного сообщения посетителям.
Точно так же, как возможность читать книгу в своем собственном темпе, веб-сайты теперь позволяют вам перемещаться и контролировать их поток персонализированным способом, понимая, что каждый пользователь индивидуален, и представляя сообщения интригующими способами.

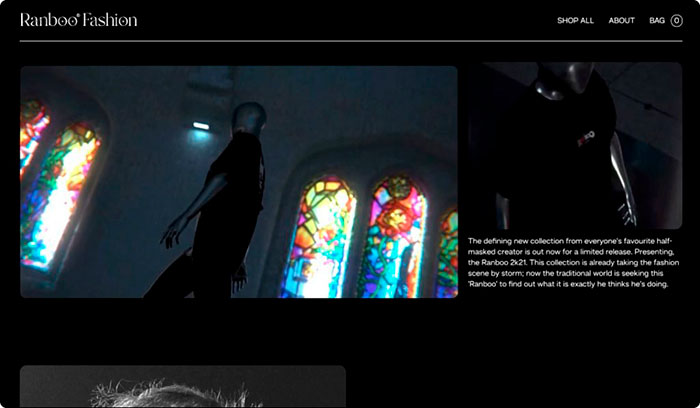
Infrared Mind Body из Техаса, США, отображает большие изображения и тексты, которые появляются с помощью различных анимаций, подчеркивающих их ценностное предложение. Крупные планы, изображения с тусклым освещением, крупномасштабная типографика, а также мягкие и плавные переходы создают атмосферу сауны в чистом, утонченном виде.
3. Горизонтальный скроллинг
В отличие от знакомой и интуитивно понятной вертикальной навигации, макет с боковой прокруткой может привести к неожиданному взаимодействию между текстом и изображением.
Это особенно актуально для сайтов-портфолио, каталогов, карт и тому подобного. Находить проекты, исследовать города и посещать онлайн-галереи гораздо интереснее с боковой навигацией. Если все сделано правильно, горизонтальная прокрутка может сделать веб-сайт более привлекательным, интересным и запоминающимся.

SIRUP — это веб-сайт, созданный исключительно для прослушивания списка воспроизведения. Понимая это, дизайнер создал горизонтальную прокрутку, включив список воспроизведения и визуальные эффекты как часть движения прокрутки. Плавное движение различных элементов дизайна создает ощущение прогресса даже в статике, заставляя пользователя продолжать прокручивать страницу.
4. Бруталистская типография
Если вы относитесь к тем, кто предпочитает что-то более смелое, вам следует учитывать эту тенденцию с ее жесткостью и доминированием, которые заставляют веб-сайт выделяться даже при использовании ограниченного набора элементов.
Бруталистическую типографику можно рассматривать как реакцию на легкость, оптимизм и минимализм современного веб-дизайна. Бескомпромиссный грубый стиль, контрастирующий с более изысканной современной конвенцией.
Использование типографики для создания динамической сетки, букв в качестве строительных блоков для сегментов, разделов, заголовков и абзацев или просто способ сходить с ума на всем веб-сайте — бруталистская типографика придает веб-сайту атмосферу мегаполиса.

Zona de Propulsão — это одностраничный сайт для центра технологических инноваций. Гигантский тип, безусловно, является отправной точкой этой айдентики, создавая урбанистическую фестивальную атмосферу. Дизайнер хотел создать информацию, доступную для всех, и представить технические знания в более доступной форме.
5. Анимация типографики / кинетическая типографика
Прекрасным дополнением к предыдущей тенденции является кинетическая типографика, которая быстро развивается с новыми методами. В настоящее время эта практика широко используется веб-дизайнерами в различных формах. Когда-то первым способом рассказать историю была анимация персонажей, но теперь типографика — это совершенно новая игра с мячом.
Движущийся текст может привлекать внимание, задавать тон, выделять важные сегменты и направлять взгляд пользователя по странице. На самом деле эта тенденция существует с 1960-х годов, когда в художественных фильмах вместо статического текста начали использовать анимированные начальные титры.

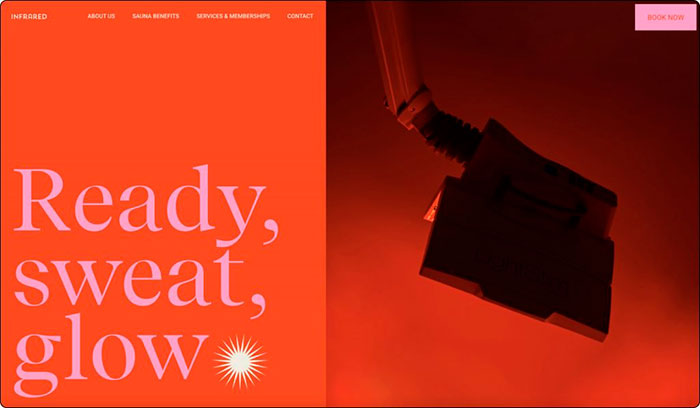
На веб-сайте Dilinger, кинокомпании, базирующейся в Париже, весь веб-сайт сам по себе представляет собой меню с помощью динамических шрифтов, которые меняются соответствующим образом при выборе пункта меню. Переход типографики помогает ориентироваться на веб-сайте и каждый раз создает новую сетку.
В ближайшие годы мы увидим больше исследований кинетической типографики, которая выполняет функцию, а не только украшение.
6. Ностальгия
Некоторые тенденции последних лет окружают идею ностальгии — людей, желающих помнить и вспоминать о прошлом. Целых два года после того, как пандемия COVID-19 впервые разразилась, и в условиях растущей неопределенности люди (среди них создатели веб-сайтов) ищут более утешительный опыт и формы эскапизма.
Этот подход требует замедления, придания более аналогового ощущения с помощью типографики и изображений, использования классических фильтров изображений, ретро-шрифтов, размытия, зернистости, текстур, мягкого освещения и пастельных цветовых палитр. Все это лишь несколько примеров практик, которые дизайнеры используют для создания соответствующего опыта.

Bravenewlitis — литературная площадка. Романтичный волнистый шрифт, а также плоские землистые пастельные тона с мягкими зернистыми изображениями создают ощущение знакомости и близости. Чтобы сделать этот интерактивный журнал привлекательным, дизайнер решил придать ему осязаемый вид, например, отсканированные изображения текстов со сносками, а также внешний вид заметок, как будто пользователь является частью процесса написания.
7. Контрастные цвета
Это для миллениалов. Трудно остаться равнодушным к сайту с неоновым воротником. Цвет — это основной инструмент, который помогает сфокусировать внимание пользователя, а также стимулирует эмоции.
Обычно ориентированный на определенную аудиторию, этот стиль превратился в яркую эстетику веб-дизайна, наполненную андерграундными кислотными формами, неоном на черном, ярким контрастом и градиентами.

Superglow — студия дизайна музыки и образа жизни. Второй раздел их веб-сайта сочетает в себе большие черные заголовки на сплошном желтом фоне. Этот список меню при наведении меняется на фуксию. Общий вид включает в себя насыщенные фотографии с затухающей анимацией мыши, которая появляется при наведении и раскрывает намек на проект во внутренней ссылке.
8. Вне сетки
Сетка — один из самых важных инструментов дизайнера. Это придает нашей работе форму и структуру. Смещение центра, чтобы выделить сегмент, может выделить ваш веб-сайт и запомниться среди множества конкурентов, отнимающих много времени.
Выход из сети, конечно, не новая идея, но она не получила широкого распространения. Сегодня веб-дизайнерам больше не нужны посредники или разработчики для реализации своего видения. Становится все проще переводить даже самый сумасшедший макет, который вы придумали посреди ночи, чтобы просто пойти и создать его с помощью веб-конструктора. Лучше всего то, что он уже закодирован, что упрощает весь процесс.

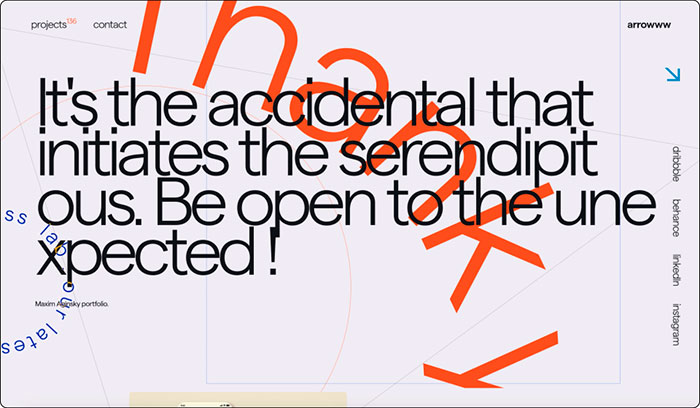
Arrowww Space, портфолио Максима Агинского, использует цитату из его мантры дизайна в герое страницы, демонстрируя его видение охвата аварий с перекрывающимся текстом на пути и фоном линейной структуры.
9. Многослойные изображения
В последние годы в процессе проектирования основное внимание уделялось чистому, идеальному до пикселя и минималистичному дизайну. Настолько, что многим дизайнерам не рекомендуется приближаться к более визуально сложным проектам.
Многослойность контента — это способ бросить вызов обычным компонентам, к которым привыкли наши глаза, таким как фотогалереи и типографские элементы, которые создают захватывающий опыт для рассказа истории веб-сайта. Это приводит к тому, что пользователи тратят больше времени на изучение веб-сайта.

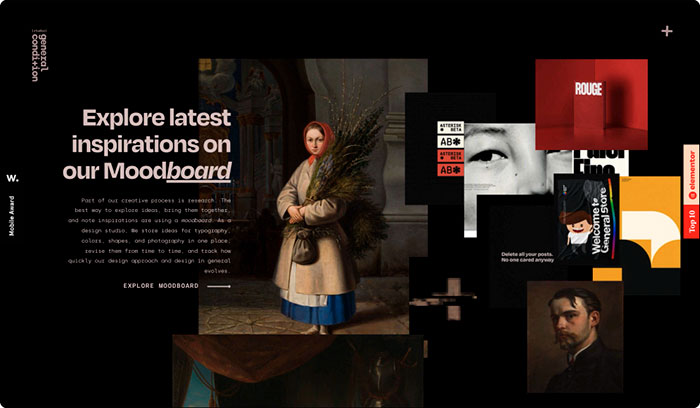
На примере General Condition общая тема фотографий, элегантная анимация и черный фон помогают связать все воедино, обеспечивая визуально целостный опыт.
Еще одним преимуществом этого метода является то, что он упрощает размещение большого количества контента в одном разделе или в ограниченном пространстве, например, на экранах мобильных устройств
10. Восторг
Восторги стали одним из основных элементов хорошего пользовательского опыта, и сегодняшние пользователи ожидают его в одной из двух его форм — поверхностных восторгов и глубоких восторгов.
Поверхностные удовольствия включают в себя анимацию, тактильные переходы или жесты, микротекст, изображения и звуки. В то же время Deep Delicies стремится удовлетворить все потребности пользователей, включая функциональность, надежность, удобство использования и удовольствие. Вероятность того, что довольные вернувшиеся пользователи порекомендуют продукт или услугу, возрастает, если пользователи испытывают глубокое удовольствие.
В то время как поверхностные удовольствия прекрасны и эффективны, веб-дизайн достиг точки, когда его недостаточно. С нашим нынешним пониманием потребностей и привычек пользователей истинное глубокое удовольствие — это то, что полезно для всего веб-сайта. Это не только вызывает мгновенное удовольствие, но и повышает удобство использования, надежность и функциональность сайта.

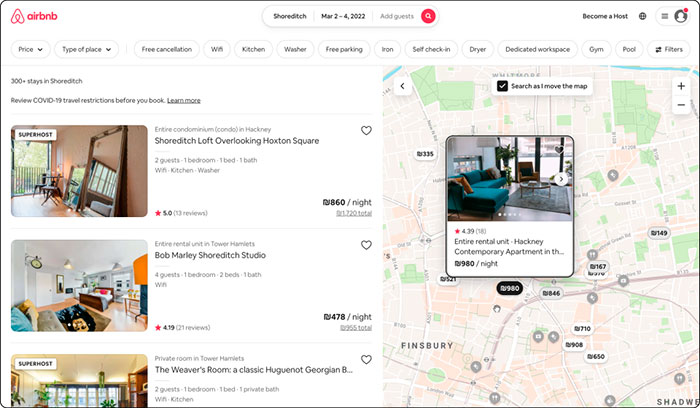
Airbnb — отличный пример веб-сайта, который предлагает восхитительные впечатления на протяжении всего пути пользователя. Такие функции, как отметка тегов карты, которые пользователь уже просматривал, не только приятны, но и функциональны и помогают пользователю быстрее перемещаться по часто большому количеству опций, появляющихся на их экране одновременно.
Но это только один пример. Строгие правила Airbnb в отношении собственности, которых придерживаются хозяева (такие как изображения, которые они публикуют, стандарты уборки, а также платежи и сборы), обещают пользователям высокие стандарты и восхитительное, успокаивающее чувство безопасности и доверия на каждом этапе пути.
Будущее в наших руках
Мы наткнулись на большое количество веб-сайтов и затронули множество тенденций — от брутальной типографики до мягких приглушенных цветовых палитр, вызывающих ностальгию и использующих высококонтрастные цветовые темы. С неизбежной Метавселенной, которая будет доминировать в заголовках в 2022 году, веб-дизайн оказывается на пороге новой эры.
Внедрение технологий виртуальной реальности, дополненной реальности и искусственного интеллекта вскоре станет важным фактором для веб-дизайнеров. На данный момент эти технологии уверенно продвигаются в мобильных приложениях, но их набег на мир веб-сайтов зависит только от «когда», а не от «если».
Похоже, что индустрия переживает хаотический процесс, похожий на интернет-версию большого взрыва — творческий космос пикселизированных энергий. Временами сталкиваясь с поляризационными стилями и философиями дизайна. Хотя важно помнить, что нужно быть в курсе событий в нашем развивающемся мире, не менее важно обращать внимание. В конце концов, тренды могут быть уклончивым выбором.
В конце концов, если мы хотим, чтобы наши проекты соответствовали своей цели, нам нужно честно критиковать нашу работу, основываясь на том, что резонирует с нашими пользователями и типом веб-сайтов, которые мы разрабатываем.
Вернуться к списку новостей